【CSS Grid】CSSグリッドでのレイアウト作成。これであなたもグリッドマスター。

こんにちは。
WEBデザイナー兼プロ格闘家のショウイチです。
今日は、僕がいつもHPのレイアウトで使用しているCSS Gridを紹介していきます。
CSSグリッドを上手く利用するとレスポンシブなレイアウトを作成する場合でも非常に便利です。
CSS Grid
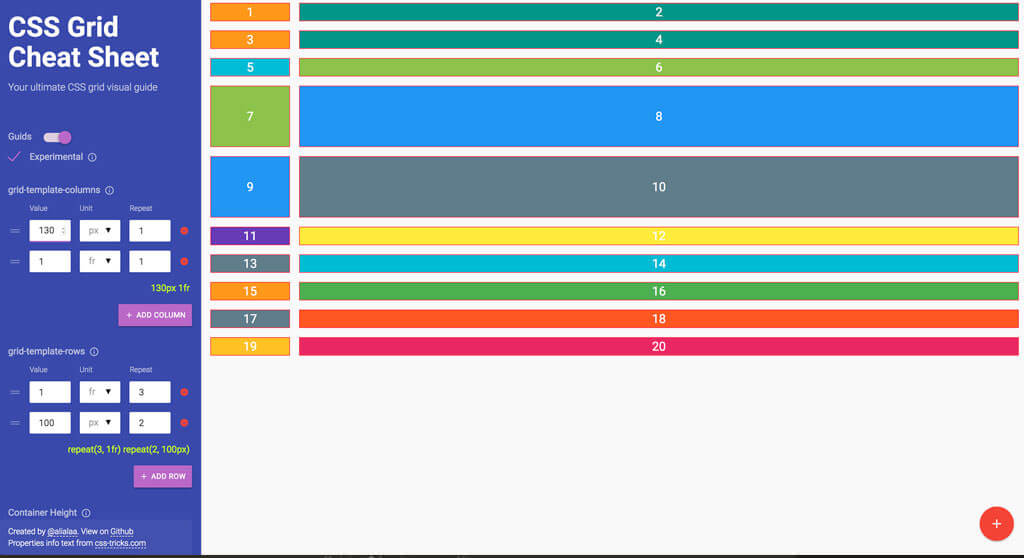
まずCSSグリッドについて簡単な説明をしていきます。
僕は、いつもCSSグリッドを使用するとき、タイルをイメージします。
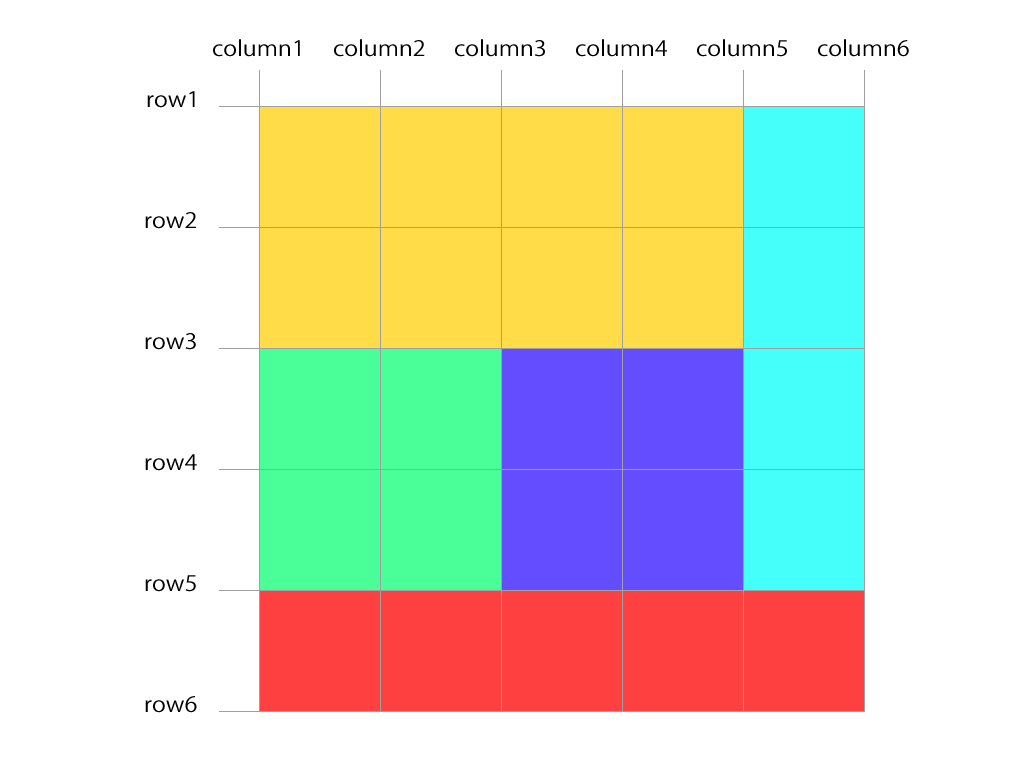
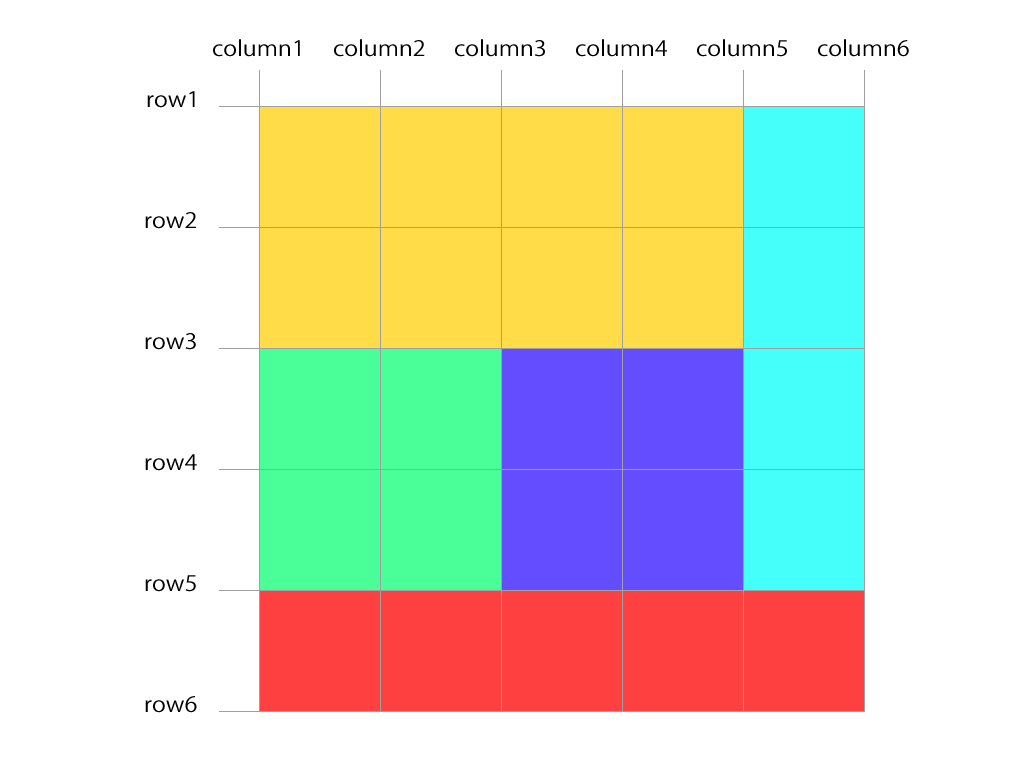
このタイルのようなものをイメージします。

このタイルに自分の好きなように色を塗っていく。
するとこのような形になります。

この図のレイアウトをCSSで簡単に作成できるのがCSSグリッドです。
それでは、この図のようなレイアウトを作ってみましょう。
CSS Gridのグリッド線
CSSグリッドを使いこなすにはグリッド線を理解しましょう。
Y軸(縦)は「row」
X軸(横)は「column」です。
CSSでコードを書く際もこの「row」と「column」という書き方をします。

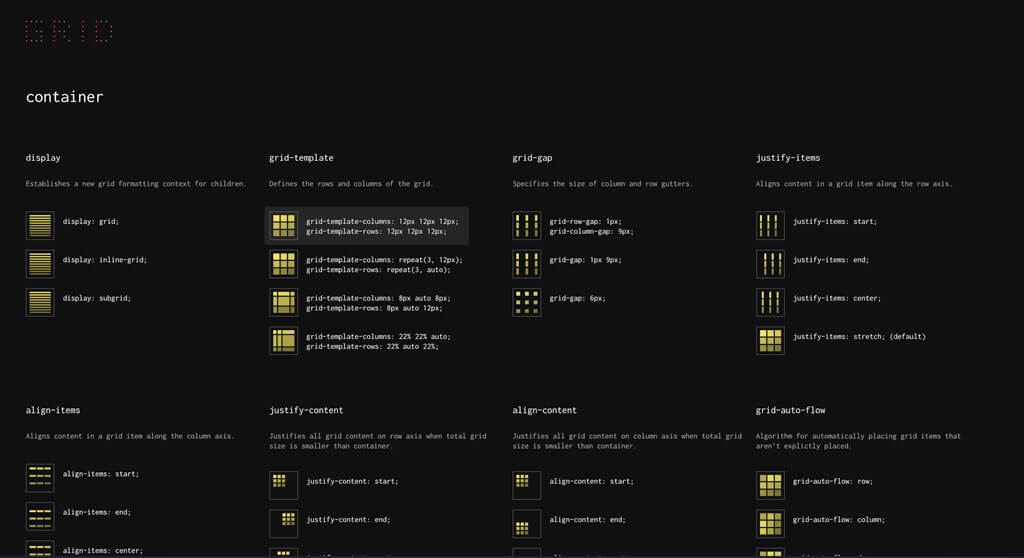
CSS Gridのグリッドの指定プロパティ
サンプルのHTMLを書いていきます。
コードは以下の通り。
これにCSSdisplay:grid;をつけます。
この状態だとまだグリッドになっていません。
ここにさらに縦の位置と横の位置の指定をしていきます。
1番上の黄色からしていきます。
黄色と同じように続いて緑の部分の位置の指定をします。
縦の領域のCSSの書き方は線のスタート位置から最終の位置の数字。
黄色の場合だと、1本目の線から3本目の線なのでgrid-row: 1 / 3;。
緑の場合は、3本目の線から5番目の線までなのでgrid-row: 3 / 5;となります。
次に横の領域は、黄色の場合1本目の線から5本目の線なのでgrid-column: 1 / 5;。
緑の場合は、1本目の線から3番目の線までなのでgrid-column: 1 / 3;となります。
ここまで分かってしまえばもう簡単ですね。
同じように残りの色も指定していきます。
するとこのような図と同じ配置になりました。
ここに少しコードを足すと、このようにほぼ図と同じですね。
この便利なCSSグリッドを上手く使えばレスポンシブも簡単に導入できますね。
是非参考にしてください。