【favicon】今さら聞けないファビコンの設定方法

こんにちは。
WEBデザイナー兼プロ格闘家のショウイチです。
今日は、今さら聞けないファビコン(favicon)の設定方法について紹介します。
ファビコン(favicon)
それでは、まずファビコンとは何か説明します。
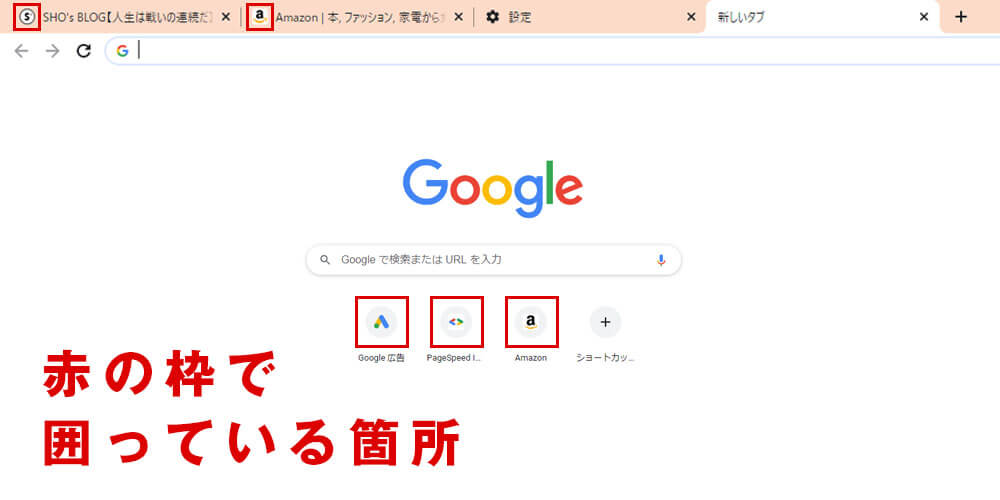
faviconは、閲覧しているウェブサイトをPCでブックマークした時や、タブを表示したときにウェブサイト名の左側に並んでいるアイコンのことです。
ウェブサイトのシンボルマークのようなものですね。

上記の画像の赤の枠で囲っている場所がそれにあたります。
ウェブサイトを作るときこれを忘れているとアイコンではなく、地球儀のようなグレーのマークが代わりに表示されます。
ファビコンを設定していると、大量のタブを開いているとき、どのウェブサイトのタブなのかをすぐに判別できますね。
ファビコンのサイズ・設定方法
次にファビコンの設定を説明していきます。
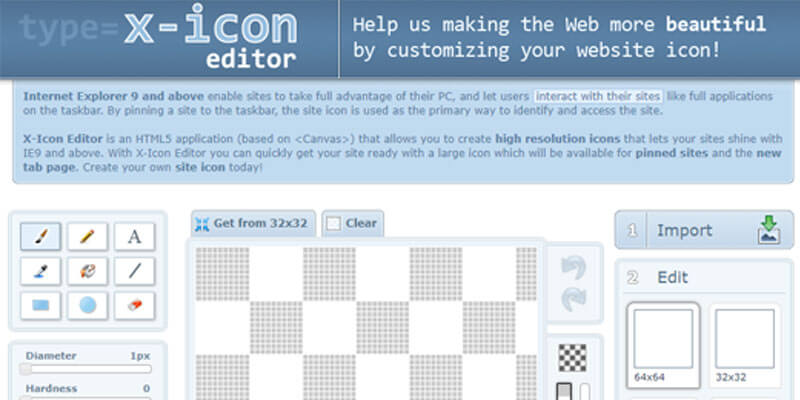
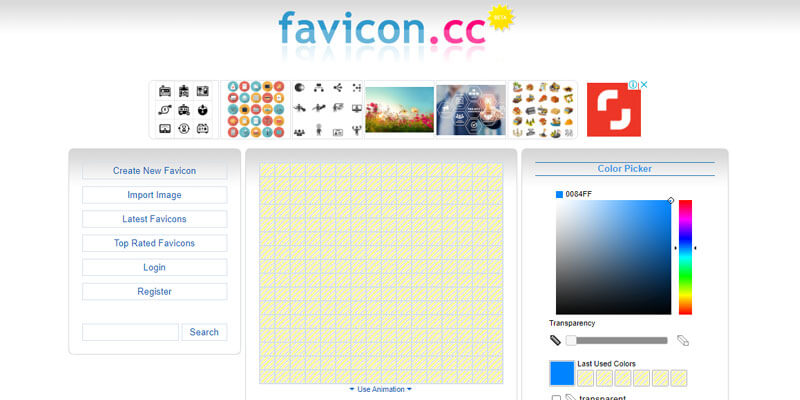
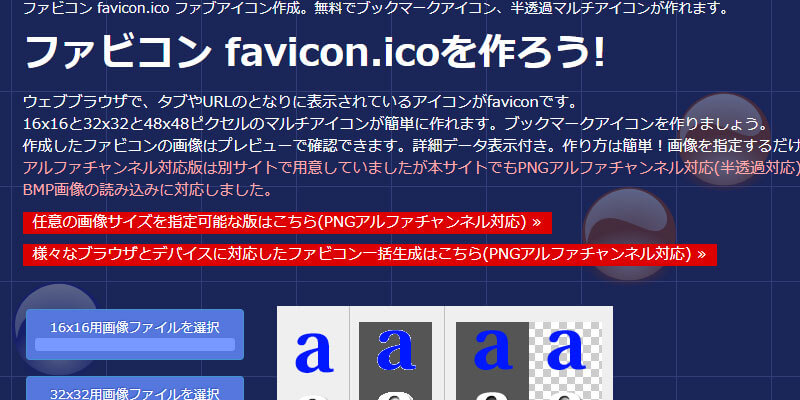
まずはファビコンに設定する画像の用意をします。
下記のサイトで.ico形式に変換してくれます。
画像の用意できたら次に設定方法です。
下記のコードをhead要素内に設置すれば完了です。
<!-- ファビコンの記述例 -->
<link rel="icon" href="/favicon.ico">
<!-- スマホ用アイコンの記述例 -->
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
WordPressの場合は「ダッシュボード」→「外観」→「カスタマイズ」→「
サイト基本情報」からサイトのアイコンを設定できます。

WordPressはこの設定をしていればhead要素内にタグのを記述する必要はありません。