【CSS object-fit】サイズの違う写真を比率を変えずに表示するCSS

こんにちは。
WEBデザイナー兼プロ格闘家のショウイチです。
今日は、画像のサイズ調整に便利なCSSプロパティーobject-fitを紹介していきます。
object-fitは、画像を指定のサイズにフィット・トリミングをすることができる便利なCSSプロパティーです。
object-fitを使えば、わざわざ同じサイズの画像を作らなくても、簡単にトリミングできるので、作業時間もかなり短縮できます。
background-sizeと同じ作用をするイメージですね。
object-fit
それではobject-fitついて説明をしていきます。
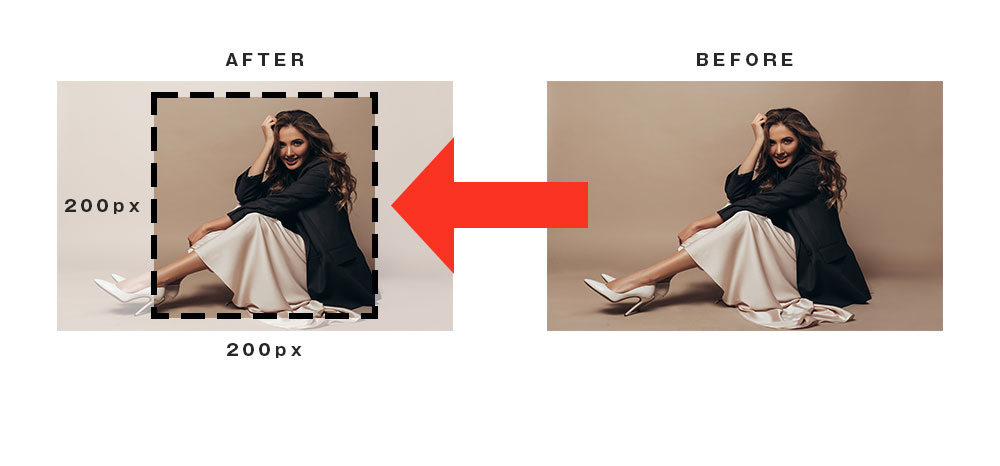
例えばこの下の画像を200pxのサイズに切り抜きたいと思ったとき。

Photoshopなどでわざわざそのサイズの画像をトリミングするのはめんどくさいですね。
こんな時、object-fitを使えば、簡単にトリミングすることができます。
するとこのような形になります。
たった1行追加するだけで、自動でトリミングしてくれましたね。
object-fit: cover;の場合、元の画像の縦と横の比率を保ちながら、指定した要素内を、全て覆うようにサイズが変形します。縦横の小さいほうを基準に自動でフィットし、その要素からはみ出た部分はトリミングされます。
object-fitのプロパティー
object-fitではcoverの他にも4種類、全部で5種類の値が設定できます。
| fill | 初期値。縦横の比率を無視して画像を指定した要素内にフィットさせます。比率を無視するので、画像がゆがむことがあります。 |
|---|---|
| cover | 画像の縦横の比率を維持し、指定した要素内の全体覆うよう自動でフィットさせます。はみ出る部分はトリミングされます。 |
| contain | 縦横比を維持しつつ、指定した要素内からはみ出さないように縦横のうち大きい方のサイズに合わせて自動でフィットさせます。 |
| none | 画像のサイズの変更はせずに画像を要素の中央に配置します。 |
| scale-down | 要素より画像が大きい場合はcontainになり小さい場合はnoneになります。 |
コードは以下の通り。
よくある使い方
よくあるのが、ニュースカード/ブログカードを横並びに配置するとき、元の画像の大きさが違う場合このようになります。
これではとても見づらいです。
これにobject-fit: cover;をつけると。
画像の比率を維持したまま、余白が出ることなく指定した大きさにサイズが変更されました。
もし画像をトリミングせずに全体を表示したい場合は、object-fit: contain;をつけます。
すると表示したい画像をトリミングせずに、全体を表示し、指定した要素内に収まります。
もし画像の比率を変えたくない、だけど余白を出したくないという場合は、パーセントで指定するのではなく、px で指定する方法もあります。好みの位置にで全体を覆い、object-positionで画像の位置を任意の場所に指定することもできます。
このようにパーセントやpxで指定する方法もあり任意の位置まで調整できます。
object-fitを使えばpositionで位置調整をしたり、overflow: hidden;も使わなくてもいいので、CSS自体もすっきりと整理してあげることができますね。
是非参考にしてください。
それでは本日はここまで、また次回!